Decades before the sleek MacBook Air I write this on even existed, Apple introduced its original Macintosh personal computer, a woefully khaki-colored, boxy desktop machine. When you pressed its power button, its home screen would greet you with the message, “Welcome to Macintosh,” the glow of technology embracing you like a familiar friend.
Perhaps you can envision that thick, jagged, sans-serif typeface, even if you can’t identify it. It was the operating system’s first typeface, and its name was Chicago.
This was a time when people largely viewed computers as jargon-filled robots, and Apple aimed to position them as user-friendly portals to alternate universes. Designed in 1984 by Apple’s in-house graphic designer Susan Kare, the Chicago typeface was intended to boost screen readability. Not only was it inextricably linked with Apple’s brand identity in its early years, but it was also groundbreaking in the world of digital typography.
When Kare joined the Macintosh software group in 1982, computer typefaces were primarily monospaced, meaning each character had the same width. “An ‘i’ and an ‘m’ occupied the same horizontal space, unlike typeset or handwritten letters,” Kare says. But the Macintosh, she adds, was novel in that it “allowed for proportionally spaced type, so fonts on the computer could more closely resemble traditional letterforms.” It was one of the earliest signals that Mac computers were not only for the people, but designed by them, too.
Kare, then a relatively green graphic designer, sought to create a typeface that would amp up the Mac’s user-friendly aesthetic. “Chicago was designed specifically for use in menus and title bars,” she says. She created the characters on a prototype Mac before the first model hit the market in 1984; operating within the constraints of a low-resolution display, Chicago consisted exclusively of vertical, horizontal, and 45-degree elements — it had no round edges. It also stood apart from the standard monospaced styles of screen-based type, like Courier and Lucida Console. Notably, Chicago's dark strokes and staircase-like outlines served as a typographic premonition of Apple’s future: a highly visible company that would be known for consistently reaching new heights.

But before it was known as Chicago, the typeface was christened “Elefont” — because, Kare says, “it was a heavy typeface, and the pun seemed amusing.”
The graphic designer was building up Apple’s font library with pixel-based type known as bitmap fonts, and she realized she needed to give them names that united them. She and Andy Hertzfeld, an Apple software engineer, decided to pay tribute to their home city of Philadelphia and named early fonts after stops on its commuter train route, like Ardmore, Merion, Paoli, and Rosemont, where they both attended high school.

But their choices didn’t totally align with Steve Jobs’ vision for his company. “Steve Jobs liked the idea of place names,” Kare says, “but was dismissive of the ones we had chosen and suggested that ‘world-class cities’ would be better.”
A ransom note-style font became known as San Francisco, and a breezy script, Los Angeles. Kare, reflecting on others, says: “I believe that I chose New York, for a Times Roman design, and Geneva for the font inspired by Helvetica.” And Elefont, ultimately, became Chicago, a designation Kare says she landed on because she found visual parallels between the heavily weighted characters and Chicago’s “bold skyline.”

Vital as Chicago was to Apple’s early branding, its on-screen time was finite. In 1997, Apple released Mac OS 8. In hopes of improving readability for a steadily growing customer base, it replaced Chicago with another sans-serif font: the smoother, more straightforward Charcoal.
Kare had left Apple in 1986 for Steve Jobs’ new software venture NeXT (which Apple later purchased in 1997), and the company called upon type designer David Berlow for this redesign. Since both Chicago and Charcoal were intended for screen interfaces, bold design was a de facto prerequisite. But establishing a clear difference between the two was just as important.
“When I started designing Charcoal, Apple originally asked for the same weight, same height, and for all the glyphs to be the same as Chicago, too,” says Berlow, who co-founded the digital type foundry Font Bureau in 1989. “It took a few demonstrations for me to show them that that was restrictive.” The design process, he adds, involved six years of work.

Although Berlow was hired to alter Kare’s intentionally low-resolution font, forming his own connection to Chicago was vital to his design process. The designer studied Charcoal’s predecessor from a technical standpoint, but he also worked to genuinely understand its emotional appeal for the sake of consistency. Like Kare, he sees the typeface having evident associations with its namesake city. “It just feels like Chicago,” he says. “Of all the fonts named after cities, I think Chicago was the most aptly named.
“Chicago is the ‘City of Broad Shoulders,’” he adds. “The font has so many characters with the same width, and as a result, certain points get wider and certain points get narrower, so you get these very broad, square shoulders.”
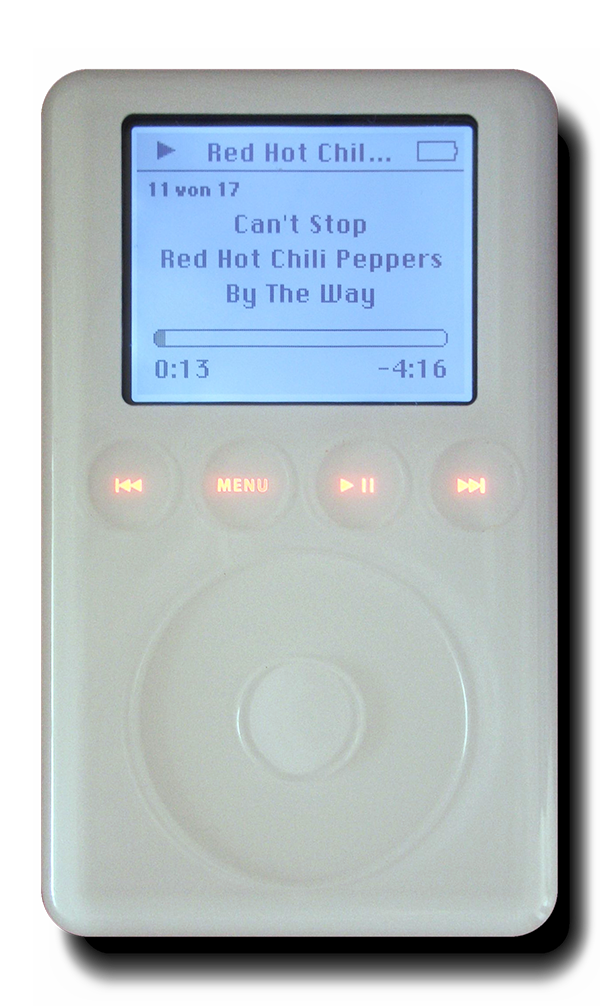
Those square shoulders made a statement on smaller screens as well. As a belated nod to the typeface that first trotted across early Macintoshes, Chicago was chosen as the iPod’s inaugural interface font when the first model debuted in 2001. Chicago’s ability to be highly legible on a low-resolution, grayscale screen proved important yet again; its proportionally spaced characters, which read more like book text, made it ideal for selecting albums or song titles on the go. This migration of Chicago to the handheld iPod introduced a whole new generation to its unique utility. It proved that good design is immortal if applied properly.

As with Apple's computers, the typeface of its music players also changed; Chicago appears only on first through fourth generation iPods. Although Chicago gradually vanished from Apple products as the company's brand evolved, the nostalgia surrounding it today is evidence of its staying power. Copycat typefaces, like Giles Booth’s “Windy City”, are graphic homages to Kare’s pioneering computer font, despite its departure from desktops. A typographic star from Apple’s earliest days, Chicago — and the careful creative minds behind it — brought true distinction to the brand.


